سلام دوستان عزیز و علاقه مندان به زبان html ، اول عذرخواهی می کنم بابت تاخیر توو نوشتن این پست، زندگی و گرفتاریاش... توو این پست میخوایم به کار با ابزار و فرم در html بپردازیم، مثل باتن و تکست باکس و اینا و ویژگی هاشون که برای درست کردن فرم کاربرد دارن و اگه Css و JavaScript رو هم یاد بگیرید دیگه کم کم آماده میشید برای ساخت فیک پیج و فیشینگ...
عنصر فرم form :
عنصر form در HTML فرمی را تشکیل می دن که برای دریافت داده های ورودی کاربر استفاده می شه. بنابراین از تگ form استفاده می کنیم. در فرم ها عناصری وجود داره که به اون عناصر فرم میگن، مثل عنصر Input که مهمترین عنصر فرمه و مهمترین خاصیت Input نوع type هست که شکل اونو تعیین میکنه. مثل فیلد های متن یا تکست باکس ، چک باکس ها ، رادیو باتن ها ، باتن ها و....
برای مثال، ما برای افزودن تکست باکس به فرممون از کد زیر استفاده می کنیم:
<input type="text">
ویژگی های تکست باکسTextBox:
ویژگی 1: با ویژگی Name اول یه نام برای تکست باکس انتخاب می کنیم:
<input type="text" name="textbox1" value="مقدار تکست باکس">
ویژگی 2: اگر خاصیت value رو برای تکست باکسمون تعریف کنیم، مقدار تکست باکس یا همون متن درون تکست باکس به طور پیش فرض همون میشه، برای تعریف مقدار برای تکست باکس، خاصیت value رو بهش اضافه می کنیم:
<input type="text" name="textbox1" value="مقدار تکست باکس">
ویژگی 3: اگر خاصیت Size برای تکست باکسمون تعریف کنیم، اندازه تکست باکس به مقدار آن تعیین می شود.
برای مثال در کد زیر ما اندازه تکست باکس رو 30 تعریف کردیم:
<input type="text" name="textbox1" value="مقدار تکست باکس" size="30">
ویژگی 4: اگه قصد دارین که مقدار ورودی تکست باکس را محدود کنین، مثلاً به کاربر الزام کنین که تعداد حروف حداکثر 10 حرف باشه، از کد زیر استفاده می کنیم:
<input type="text" name="textbox1" value="مقدار تکست باکس" size="30" maxlength="10">
ویژگی 5: اگه میخواین تکست باکستون قابلیت تغییر متن رو نداشته باشه و فقط هر مقدار یا متنی که شما بهش میدین رو حفظ کنه باید از خاصیت Readonly استفاده کنید:
<input type="text" name="textbox1" value="مقدار تکست باکس" size="30" maxlength="10" readonly="readonly">
اینم از چند ویژگی تکست باکس.
برای قرار دادن تکست باکس ایمیل از کد زیر استفاده می کنیم که کاربر در آن ایمیل خود را وارد کند:
<input type="email">
برای تکست باکس پسورد هم از کد زیر استفاده می شود تا کاربر در آن پسورد خود را بنویسد.
که از Password char نقطه برخوردار است!
<input type="password">
حالا میریم سراغ باتن Button
ویژگی های باتنButton:
ویژگی 1: برای افزودن باتن به فرممون از کد زیر استفاده می کنیم:
<button type="button"> ButtonValue </button>
به جای ButtonValue مقدار باتن را وارد می کنیم.
ویژگی 2: برای تعیین سایز باتن از خاصیت padding در style استفاده می شه:
<button type="button" style="padding:5px;"> ButtonValue </button>
ویژگی 3: برای تعیین رنگ باتن از خاصیت background-color در style استفاده می شه:
<button type="button" style="padding:5px; background-color:#00ffff;"> ButtonValue </button>
که در کد بالا رنگ باتن رو آبی فیروزه ای تعیین کردیم.
ویژگی 4: برای تعیین فونت مقدار باتن از خاصیت font-family در style استفاده می شه:
<button type="button" style="padding:5px; background-color:#00ffff; font-family:tahoma;"> ButtonValue </button>
که در کد بالا فونت مقدار باتن را Tahoma قرار داردیم.
ویژگی 5: برای تعیین سایز فونت مقدار باتن از خاصیت font-size در style استفاده می شه:
<button type="button" style="padding:5px; background-color:#00ffff; font-family:tahoma; font-size:16px;"> ButtonValue </button>
که در کد بالا سایز فونت مقدار باتن را 16 پیکسل قرار داردیم.
نکته: اگر میخواهید که برای باتن لینک قرار دهید و کاربر با کلیک روی باتن به آن لینک هدایت شود، باتن را میان تگ <a> قرار دهید و لینک آنرا تعریف کنید که در پست قبل یاد گرفتید.
حالا میریم سراغ رادیو باتن RadioButton
ویژگی های رادیو باتن RadioButton:
ویژگی 1: برای افزودن رادیو باتن به فرممون از کد زیر استفاده می کنیم:
<input name="rb1" type="radio">
نام رادیو باتن را rb1 قرار دادیم.
ویژگی 2: میتوانید به رادیو باتن یک لیبل اختصاص دهید تا هروقت بر روی لیبل کلیک شد، رادیو باتن فعال شود. برای اختصاص دادن لیبل به رادیو باتن، ابتدا یه آیدی منحصر به فرد به رادیو باتن اختصاص می دهیم:
<input name="rb1" type="radio" id="rd1">
که در بالا آیدی را rd1 قرار دادیم.
سپس کد زیر را برای اختصاص لیبل مینویسیم:
<label for="rd1">مرد</label>
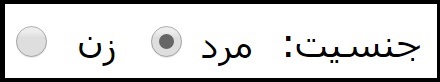
برای مثال اگر میخواهید جنسیت کاربر را دریافت کنید یک رادیو باتن و لیبل دیگر برای جنسیت زن هم تعریف کنید. (مانند شکل زیر)

نکته: برخی ویژگی های باتن مانند Style با رادیو باتن مشترک است، پس نیازی به توضیح نیست...
در این پست کار با عناصر اصلی را یاد گرفتیم که کاربرد زیادی در طراحی وب دارند، مثلاً برای فرم ثبت نام، فرم لاگین و کلاً برای دریافت مشخصات و مقدار و... از کاربر استفاده می شود.
امیدوارم از این پست لذت برده باشید.
امیدوارم موفق باشید ...


eyval haji
harf nadari
******* ******************************************************* ******** *** ******* * *** ************************************************************************************ * ********* **** **** * *** **************** *********